こんにちは。植松です。
今回はGA4のレポートをプラグイン無しでスプレッドシートに出力する方法をご紹介します。
Google Apps Script(GASと呼ばれることが多いですが、公式にはApps Scriptと略されているようです)を使用します。
1.Apps Scriptの設定
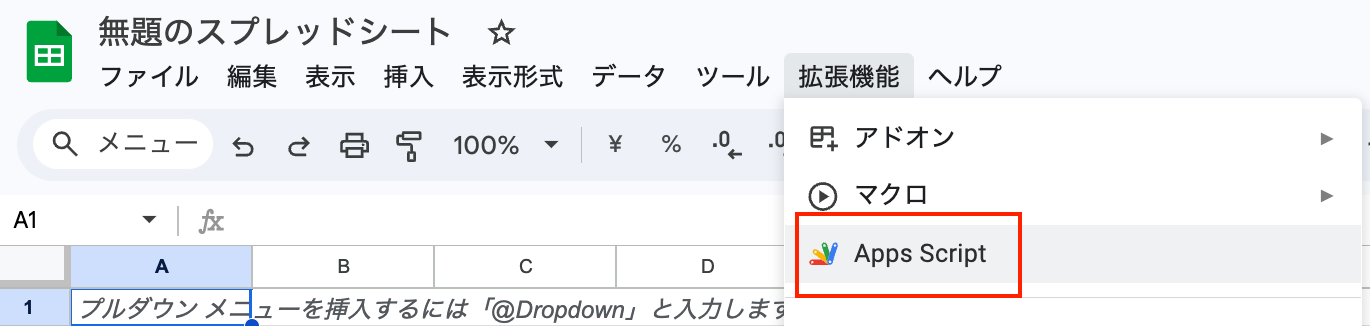
スプレッドシートを新規作成し、メニューの「拡張機能」→「Apps Script」をクリックします。
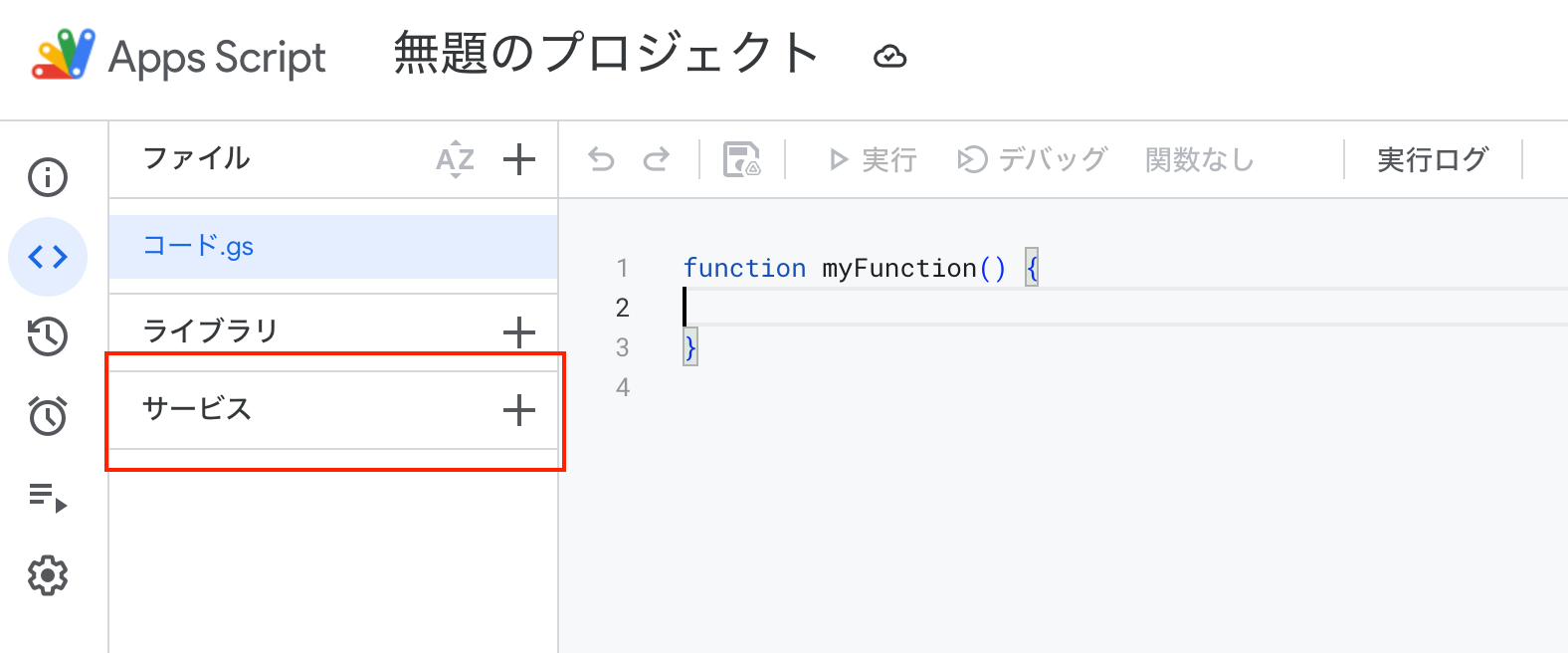
開いたApps Scriptのサービスをクリックし、
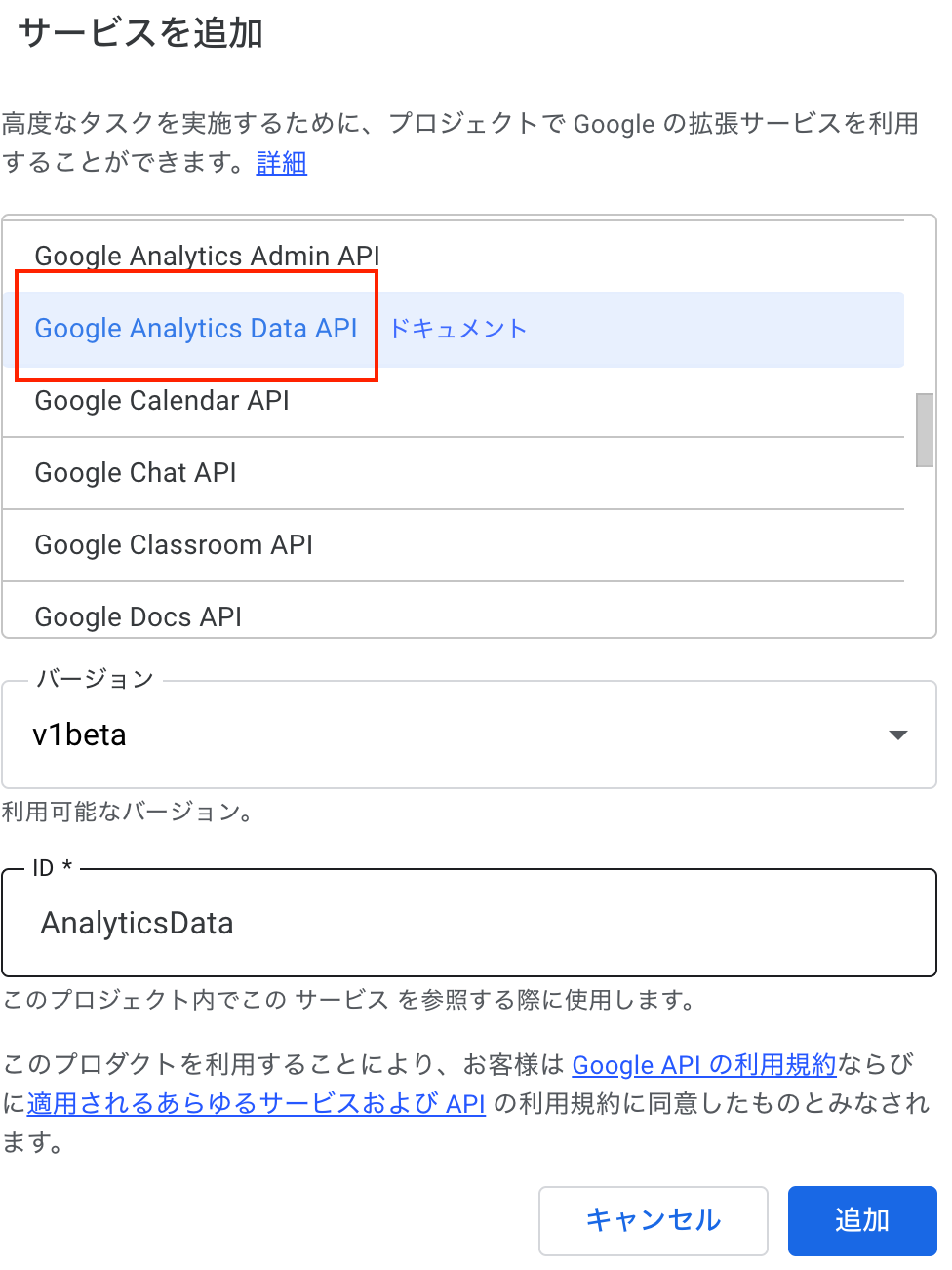
「Google Analytics Data API」を選択し、追加します。
2.取得対象のGA4情報を確認
GA4のプロパティIDを取得します。
対象のGA4ホーム左下の歯車マーク(管理)>プロパティ>プロパティの詳細に表示されているプロパティIDを控えておきます。
3.取得スクリプトを実装
スクリプトを実装します。今回は、指定した期日の間に発生したイベント(ページジューとファイルダウンロード)の件数と対象URLをスプレッドシートに出力します。対象ディレクトリも指定できるようにしています。
3行目に2.で控えたプロパティID、4行目が取得対象ディレクトリ、5行目6行目で取得期間を指定します。
function getFilesAccessCountToSpreadsheet() {
// 設定
const propertyId = 'XXXXXXX'; // GA4のプロパティID
const targetDirectory = '/test/'; // 対象ディレクトリ
const startDate = '2025-01-01'; // 取得開始日
const endDate = '2025-01-31'; // 取得終了日
try {
// リクエストの作成 (page_viewイベント)
const requestHtmlPageView = {
dateRanges: [{ startDate: startDate, endDate: endDate }],
dimensions: [
{ name: 'pagePath' }
],
metrics: [{ name: 'screenPageViews' }],
dimensionFilter: {
andGroup: {
expressions: [
{
filter: {
fieldName: 'pagePath',
stringFilter: {
matchType: 'CONTAINS',
value: targetDirectory
}
}
}
]
}
}
};
// リクエストの作成 (file_downloadイベント)
const requestFileDownload = {
dateRanges: [{ startDate: startDate, endDate: endDate }],
dimensions: [
{ name: 'eventName' },
{ name: 'linkUrl' }
],
metrics: [{ name: 'eventCount' }],
dimensionFilter: {
andGroup: {
expressions: [
{
filter: {
fieldName: 'pagePath',
stringFilter: {
matchType: 'CONTAINS',
value: targetDirectory
}
}
},
{
filter: {
fieldName: 'eventName',
stringFilter: {
value: 'file_download'
}
}
}
]
}
}
};
// GA4 API を呼び出す
const reportHtmlPageView = AnalyticsData.Properties.runReport(requestHtmlPageView, 'properties/' + propertyId);
const reportFileDownload = AnalyticsData.Properties.runReport(requestFileDownload, 'properties/' + propertyId);
// 結果を格納するオブジェクト
const htmlCounts = {};
const fileCounts = {};
// page_viewイベントの結果を処理
if (reportHtmlPageView.rows && reportHtmlPageView.rows.length > 0) {
reportHtmlPageView.rows.forEach(row => {
const pagePath = row.dimensionValues[0].value;
const pageViews = row.metricValues[0].value;
// 最後のディレクトリまたはファイル名を取得
let match = pagePath.match(/\/([^\/]+\/?)$/);
if (match) {
const key = match[1];
htmlCounts[pagePath] = pageViews;
}
});
}
// file_downloadイベントの結果を処理
if (reportFileDownload.rows && reportFileDownload.rows.length > 0) {
reportFileDownload.rows.forEach(row => {
const pagePath = row.dimensionValues[1].value;
const eventCount = row.metricValues[0].value;
const fileNameMatch = pagePath.match(/\/([^\/]+)$/);
if (fileNameMatch) {
const fileName = pagePath;
fileCounts[fileName] = (fileCounts[fileName] || 0) + parseInt(eventCount);
}
});
}
// スプレッドシートを作成
const now = new Date();
const formattedDate = Utilities.formatDate(now, Session.getScriptTimeZone(), "yyyyMMdd_HHmmss");
const ss = SpreadsheetApp.create(`ファイルアクセス数レポート_${formattedDate}`);
// デフォルトシートを取得
const sheet1 = ss.getSheets()[0];
sheet1.setName('page_view'); // シート名を変更
// デフォルトシートにpage_viewイベントの結果を書き込む
sheet1.appendRow(['ファイル名', 'ページビュー数']);
for (const fileName in htmlCounts) {
sheet1.appendRow([fileName, htmlCounts[fileName]]);
}
// シートを作成し、file_downloadイベントの結果を書き込む
const sheet2 = ss.insertSheet('file_download');
sheet2.appendRow(['ファイル名', 'アクセス数']);
for (const fileName in fileCounts) {
sheet2.appendRow([fileName, fileCounts[fileName]]);
}
Logger.log(`スプレッドシートを作成しました: ${ss.getUrl()}`);
} catch (error) {
Logger.log('エラーが発生しました: ' + error);
}
}
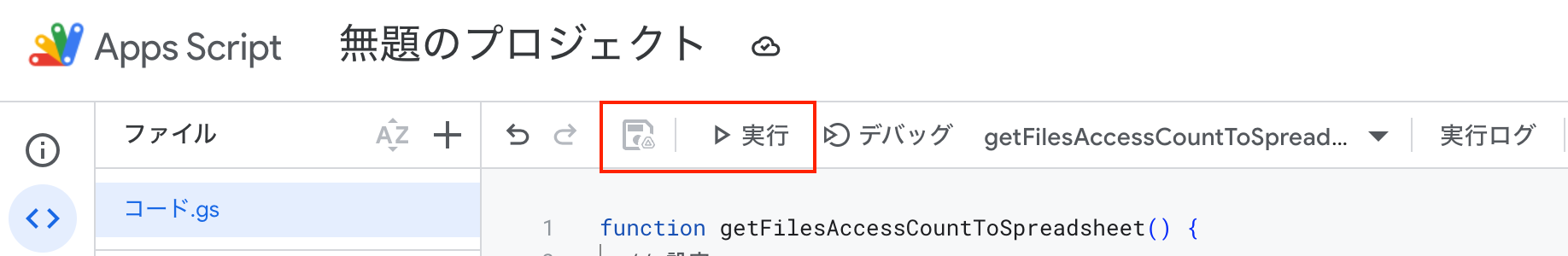
コードを実装したら、保存をし、実行をクリックします。(ファイルのマークが保存です。)
実行時に「承認が必要です」と表示されたら、「許可」をクリックします。これは、Apps Scriptに外部ツールへのアクセス権限を付与するためのものです。
正常稼働した場合、実行ログは以下の通り表示されます。
実行した結果はマイドライブの直下に「ファイルアクセス数レポート_yyyyMMdd_HHmmss(実行日時が入ります)」が出力されます。
終わりにしたい場合はブラウザを閉じるだけでOKです。また使いたい時は1.で作成したスプレッドシートを開き、Apps Scriptをクリックしたらコードが保存されていますのでそのまま実行でOK。
さいごに
トリガーを使うことで定期的に実行もできますので毎月や毎週の作業が楽になると思います。CSV形式にしてメール送信。といったことも可能なので、要件に合わせて柔軟に対応できるのはGASの利点かなと思います。
