Web制作において、ワイヤーフレーム(以下WF)の作成は必須作業です。
このWF作成作業を、より効率的に行えないかと思い調べてみたところ、「Wireframe Designer」というWF作成に特化したFigmaのプラグインを発見しました。
そこで今回は、「Wireframe Designer」を実際に試してみました。
Wireframe Designerとは?
「Wireframe Designer」とは、テキストを入力するとAIが自動的にWFを作成してくれるFigmaのプラグインです。
大きく分けて2つのメリットがあります。
1)非デザイナーでも作成できる
デザイナーでなくても、非常に簡単な作業でWFを作成することができます。後述しますが、作成までのスピードもとても早いです。
2)無料でお試しできる
10回まで無料で試すことができます。制限なしで作成するためには、月額5ドルの有料プランに入る必要があります。
Wireframe Designerの使い方
1)Figmaの準備
まずFigmaを開き、デザインデータを作成してください。
2)プラグイン検索
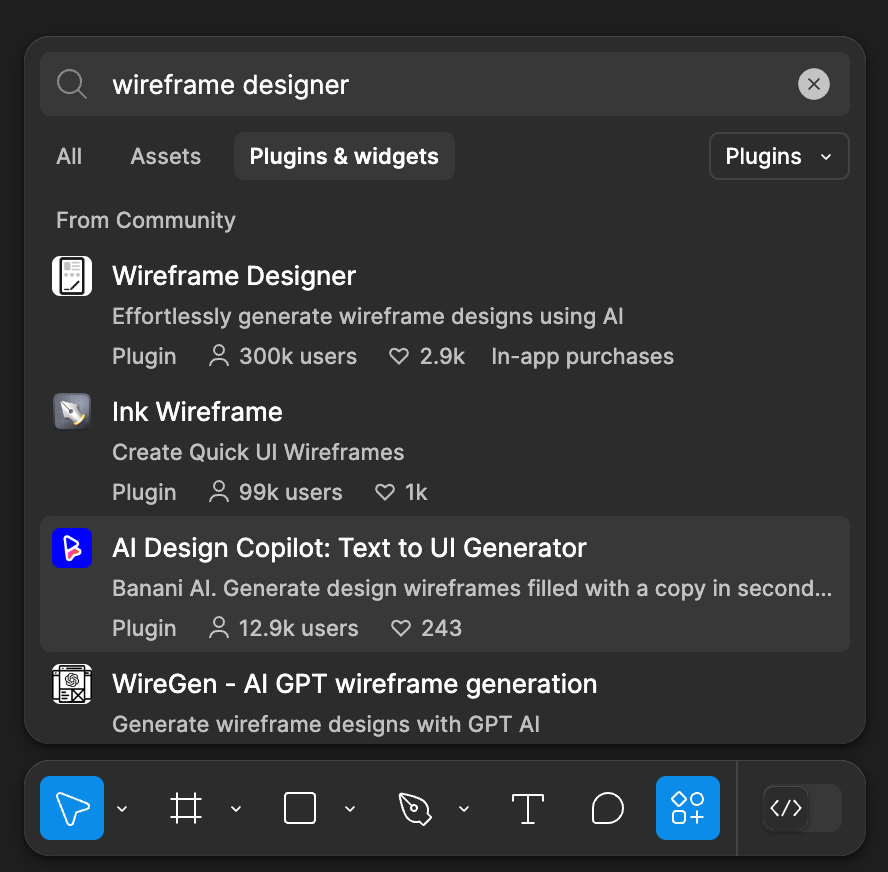
プラグイン検索で、「wireframe designer」と検索するとプラグインが表示されます。

3)プラグインを有効化
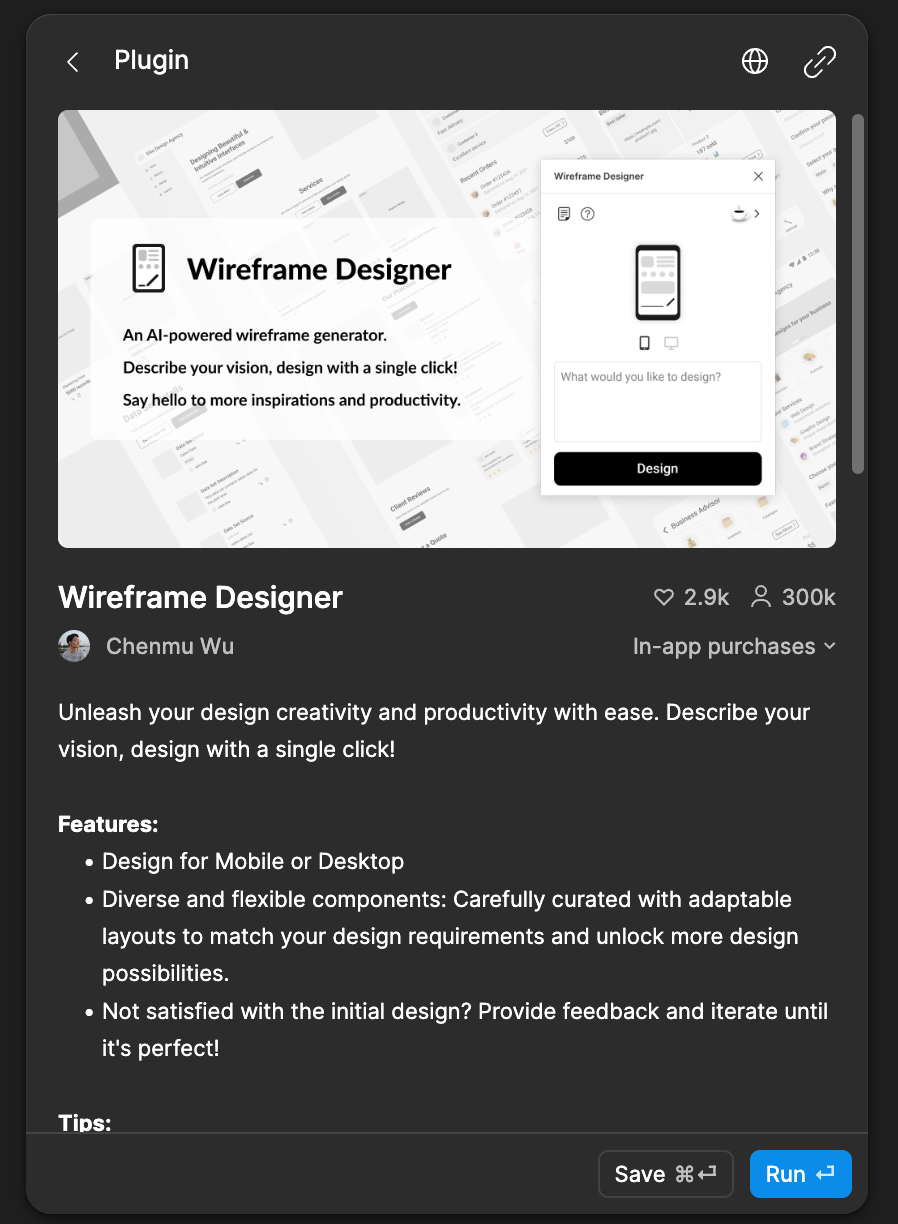
プラグインを選択すると、下記画面が表示されます。
右下の「Run」ボタンを押すと、プラグインを有効化できます。

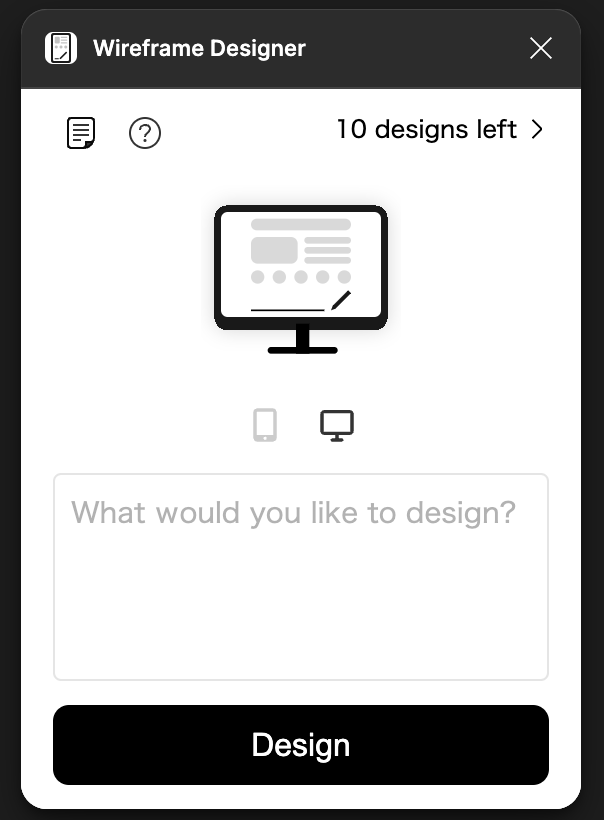
4)PCかスマホデザインか選択
下画面が表示されたら、真ん中のスマホとPCのアイコンのどちらか作成したい方を選択します。

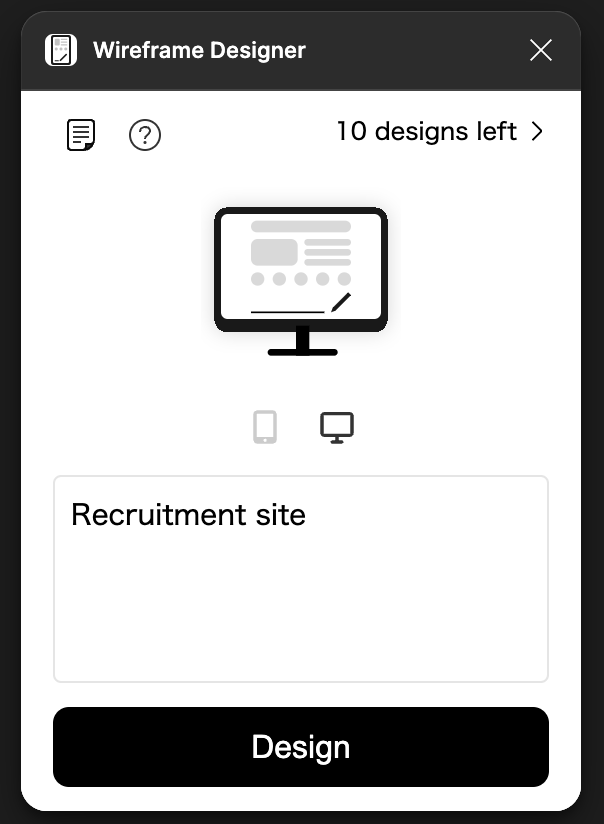
5)WFの内容を英語で入力
テキスト入力欄から、作成したいWFの内容を英語で入力します。

6)WFの作成
「Design」ボタンを押すとWFの作成が開始します。
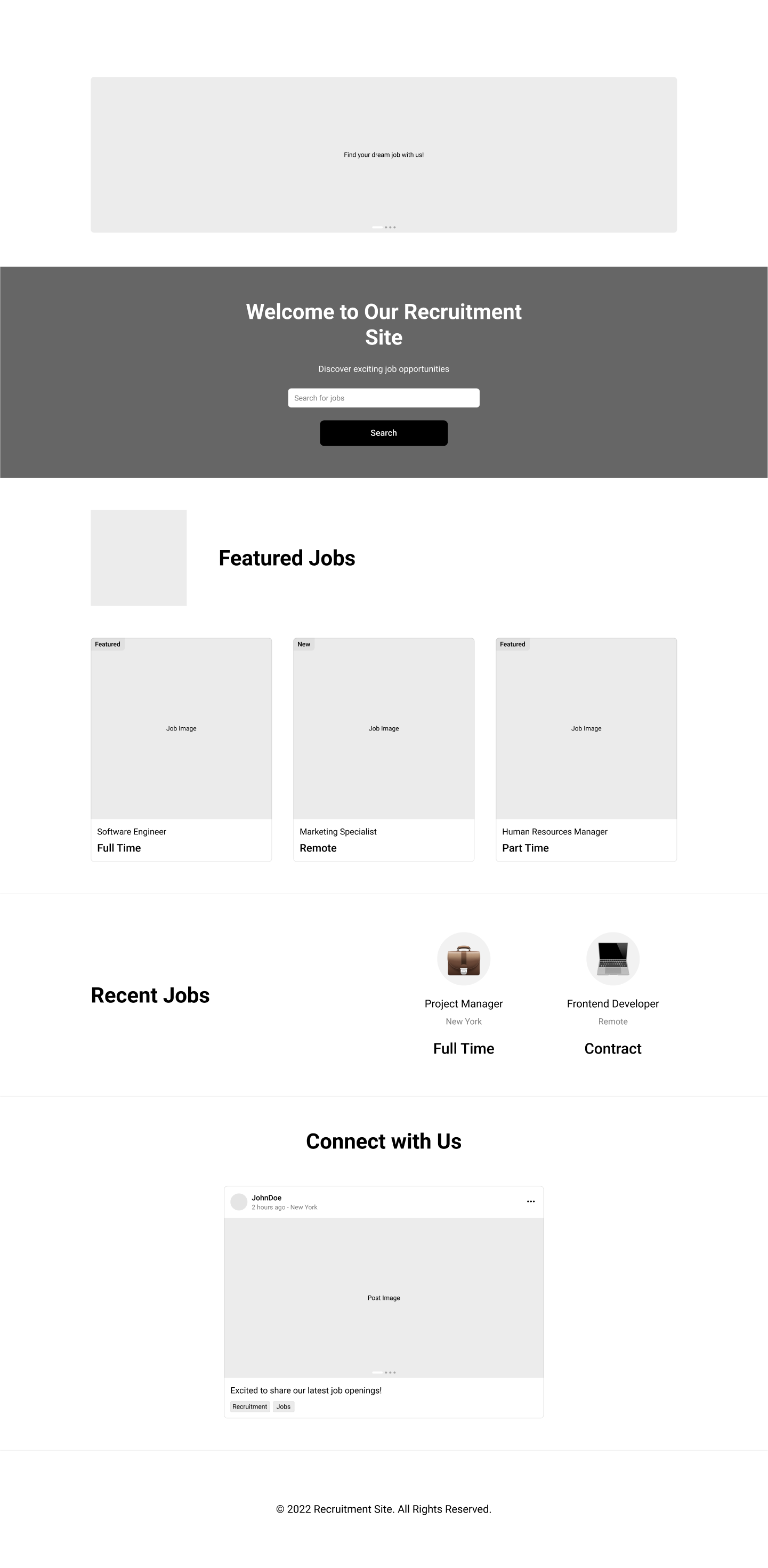
開始してから10秒もかからないぐらいでWFが作成されました。

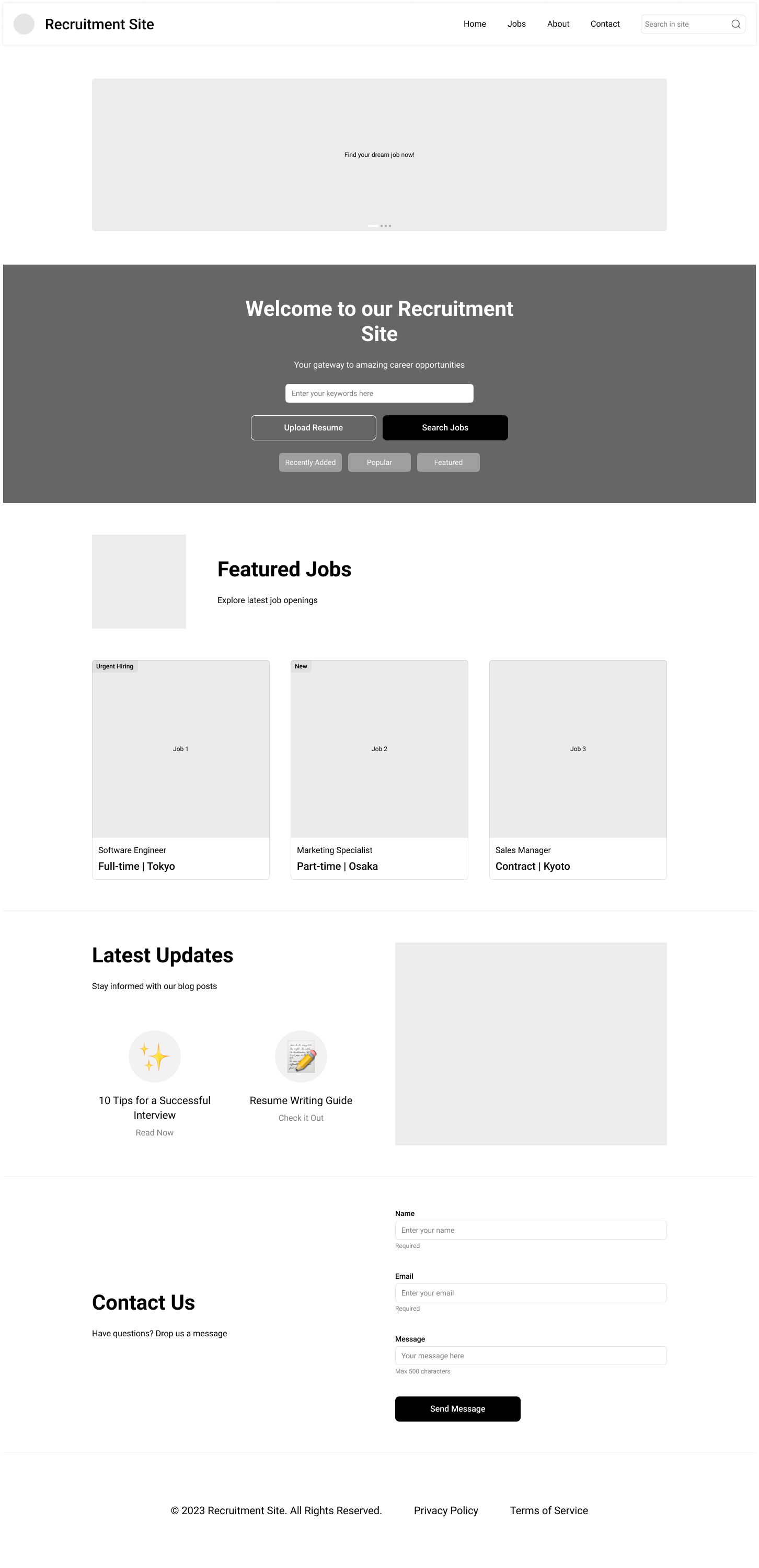
もう一度同じ条件で作成してみたところ、少し違うパターンのWFが作成されました。
同じ検索条件でも結果が変わるようです。

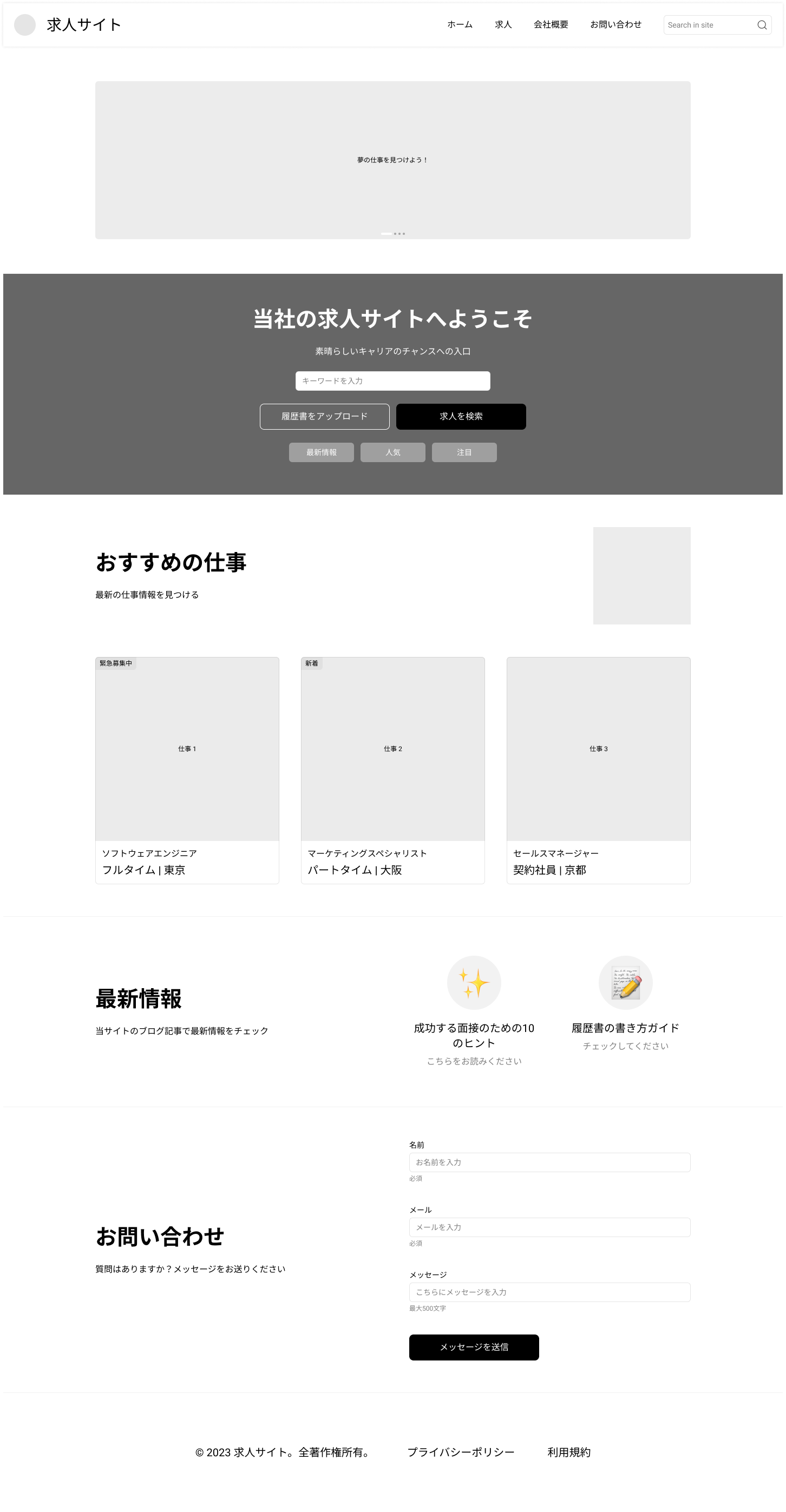
テキストに「in Japanese」を加えると、日本語版のWFを作成することができます。

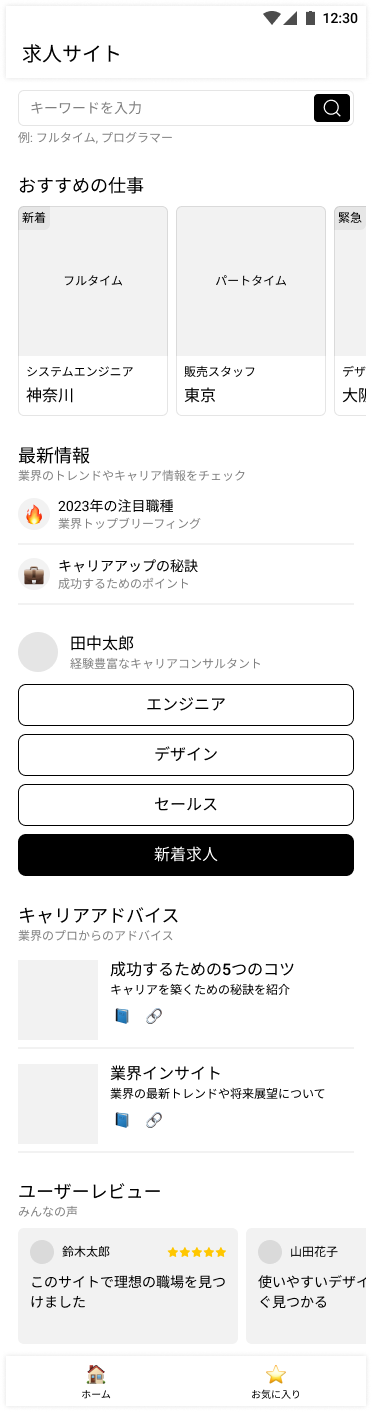
スマホのアイコンを選択し作成し直すと、スマホ版もサクッと作ることができました。

Background Contextからより詳細な情報を入力することもできます。

使用して感じたメリット
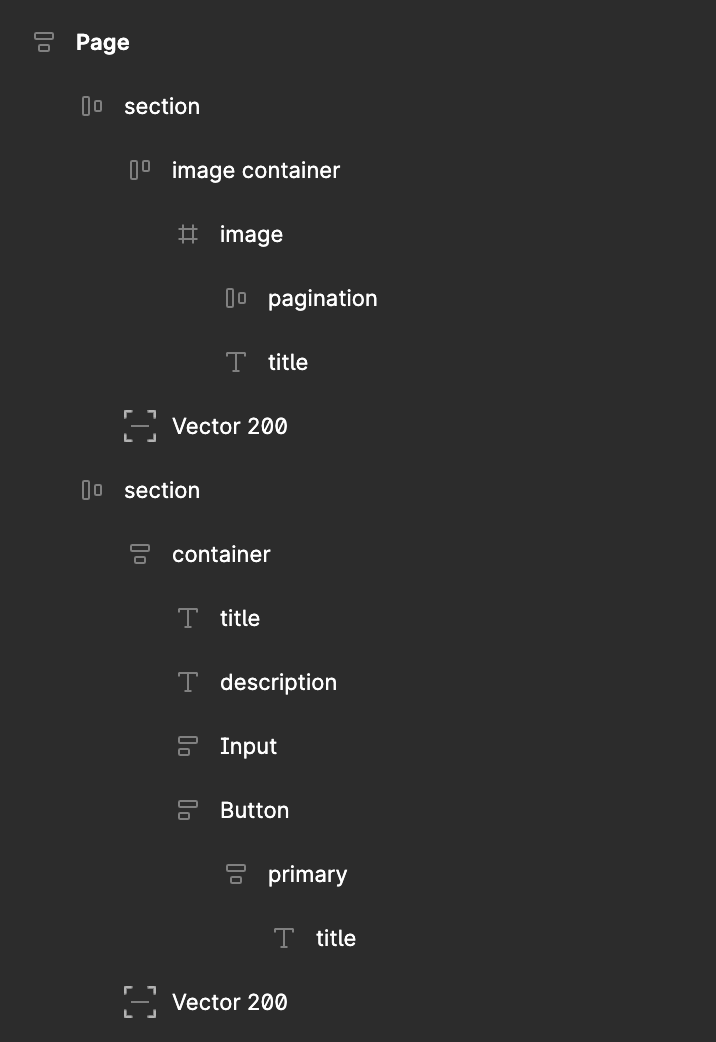
wireframe designerプラグインは、WFを効率的に作成してくれると同時に、グルーピングやオートレイアウトも自動で作成してくれます。
そして各々のパーツに名前が付与されているため、とても見やすく管理がしやすいと思いました。
パーツを複製して新しいセクションを作成するなど、アレンジすることも可能です。

まとめ
実際にwireframe designerを使ってみて、WF作成までのスピードは勿論、WFのクオリティの高さにとても驚かされました。
しかし、現状このプラグインだけでWF作成を完結させる、というのはまだ難しいと感じています。
まずWF全体をプラグインで作成し、その後手作業で修正し完成系に近づけるという形が最適なのかなと思いました。
AIツールを使用することは作業効率の向上に大きく繋がると思うので、他のAIツールも色々試してみたいと思います。
(tamura)
