最近、Web上での3D表現がますます注目されています。
その中でもGio.jsを使った3D地球儀は簡単に実装できるにもかかわらず、視覚的なインパクトが非常に大きいです。
今回は、3D地球儀を簡単に実装できるJavascriptライブラリ「Gio.js」を使って、基本的な地球儀の表示とカスタマイズ方法についてご紹介します。
Gio.jsとは
Gio.jsは、WebGLを基盤とした軽量な3Dビジュアライゼーションライブラリです。
主に地理データの表示に特化しており、シンプルなコードで3D地球儀を作成することができます。
公式サイトはこちらからご覧ください。
Gio.jsの使い方
セットアップ
早速Gio.jsを導入してみましょう。
下記のいずれかの方法で、2つのscriptタグを読み込みます。
1)CDN経由
<script src="https://threejs.org/build/three.min.js"></script>
<script src="https://raw.githack.com/syt123450/giojs/master/build/gio.min.js"></script>
2)zipファイルをダウンロード
Gio.jsのgithubからzipファイルをダウンロードします。
解凍したファイルからthree.min.jsとgio.min.jsをファイルに取り込み、scriptタグで読み込みます。
※three.min.jsは/assets/dependence/直下に、gio.min.jsは/build/直下にあります。
<script src="three.min.js"></script>
<script src="gio.min.js"></script>
これだけでGio.jsを利用する準備は完了です。
※もしCDNを読み込む方法でうまく表示されない場合は、zipファイルをダウンロードする方法を試してみてください。
3D地球儀を表示
HTML
まず最初に、3D地球儀を表示するためのdivタグを記述します。
styleのwidthとheightは自由に設定してください。
下記の例では、地球儀の表示領域が画面いっぱいに拡がる設定にしています。
<div id="globeArea" style="width: 100%; height: 100vh;></div>
JS
次にJavascriptで下記3行のコードを記述すると、簡易的な地球ができあがります。
<script>
var container = document.getElementById( "globeArea" );
var controller = new GIO.Controller( container );
controller.init();
</script>

しかし上記ではデータを付与していないため、データの動きがなく簡素な地球儀になっています。
次の段階でデータを読み込み、データが可視化された地球儀を作成します。
データを読み込む
サンプルデータの使用
githubにサンプルコードが公開されているので、CDN経由か、zipファイルからダウンロードしてscriptタグで読み込みます。
1)CDN経由
<script src="https://raw.githack.com/syt123450/giojs/master/assets/data/sampleData.js"></script>
2)zipファイルをダウンロード
scriptをダウンロードする際に解凍したzipファイル内の/assets/data/直下にある、sampleData.jsを使用します。
sampleData.jsをダウンロードした後、scriptタグで読み込んでください。
<script src="sampleData.js"></script>
データの読み込み
gio.addData(data);を追加することで、scriptタグで読み込んだサンプルデータを取り込むことができます。
※このとき、必ずgio.init();の前に記述する必要があります。
var gio = new GIO.Controller(container);
gio.addData(data);
gio.init();
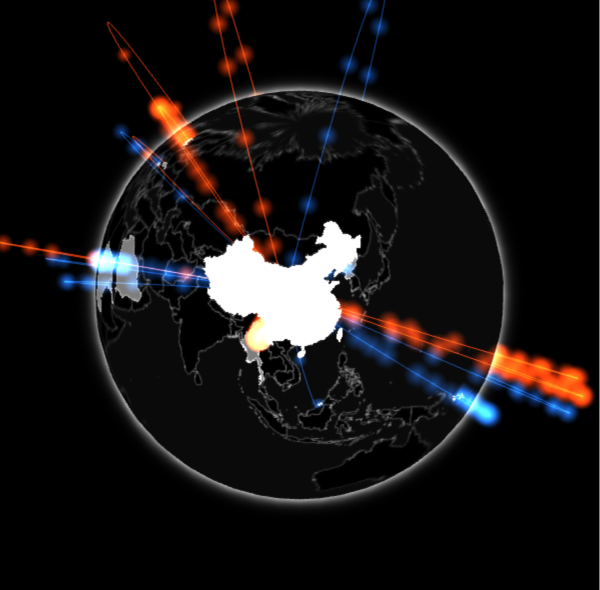
データを正常に読み込めたら、国同士のデータが可視化された地球儀の完成です。
このように、とても簡単に3D地球儀を作成することができました。

カスタマイズ
地球のデザイン・カラーの変更
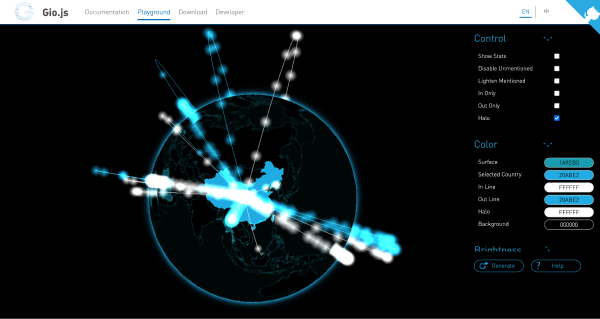
地球儀のデザイン・カラーを変えたい場合はこちらのサービスを使用しましょう。
GUIで細かい調整を行うことができます。

右側のGUI(Control、Color、Brightness)を調整するとリアルタイムで地球儀に反映されます。

調整が終わったら「Generate」ボタンを押します。

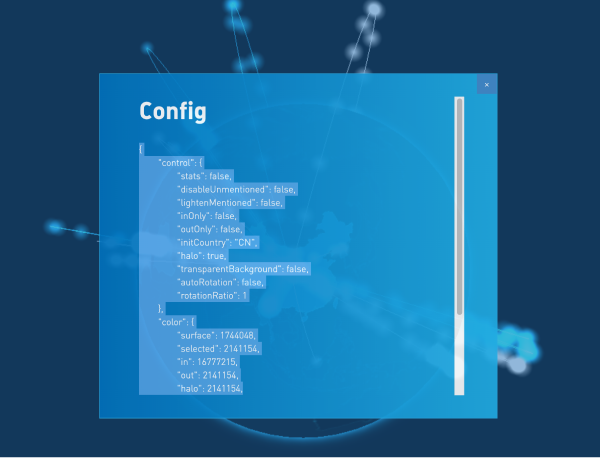
画面中央に表示されたコードをコピペしましょう。
var config = {
"control": {
"stats": false,
"disableUnmentioned": false,
"lightenMentioned": false,
"inOnly": false,
"outOnly": false,
"initCountry": "CN",
"halo": true,
"transparentBackground": false,
"autoRotation": false,
"rotationRatio": 1 },
"color": {
"surface": 1744048,
"selected": 2141154,
"in": 16777215,
"out": 2141154,
"halo": 2141154,
"background": 0 },
"brightness": {
"ocean": 0.5,
"mentioned": 0.5,
"related": 0.5 } }
var controller = new GIO.Controller( container, config );
GIO.Controller()の第二引数にconfigを追加すると、指定したオプションが反映されます。
基準の国の変更
初期の国を変えたい場合は下記コードをgio.init();の前に記述します。
国コードはこちらからご確認ください。
controller.setInitCountry("JP");
注意点
公式サイトのミス
公式サイトにコード例が記載されていますが、divタグのid名とgetElementByIdで指定しているid名が異なるので、そのままコピペするとエラーが発生し地球儀が表示されません。注意しましょう。
→公式サイトはこちら

まとめ
今回は、Gio.jsを使った3D地球儀の実装方法について解説しました。
実際に実装してみると、WebGLの知識がない人でも、少ないコード量で簡単に地球儀を作成できることが分かりました。例えば旅行者数や輸出入のデータなど、国同士の関係を地球儀上で可視化できる点はとても魅了的です。
ちなみに私は、今まで家族が旅行したことのある国と日本を結んだ地球儀を作成してみました。
自分なりにカスタマイズすればオリジナルの地球儀が完成するので、ぜひ色々試してみてください。
