本日はMovable Type for iOSを検証してみます。
iPhone6 Plusからの投稿です。
と、言いたいところだったのですが、
いざアップロードしたら、色々と困ることがあったので、Webブラウザ版で修正しています。
Movable Type for iOSの特長
Movable Type for iOSの特長は以下の通り。
- Movable Type Data API による軽快な動作
- ブロックエディタでレイアウトもラクラク
- テキスト入力をサポートするリッチテキストエディタ搭載
- スマートフォン&PCビューの両方をプレビュー可能
- カスタムフィールドにも対応
- ローカル保存もできるのでオフライン時も安心
個人的にはブロックエディタとオフラインローカル保存は嬉しい機能ですね。
では記事を投稿してみましょう
まずはログイン。
Movable Type Writer同様、Data APIを利用します。
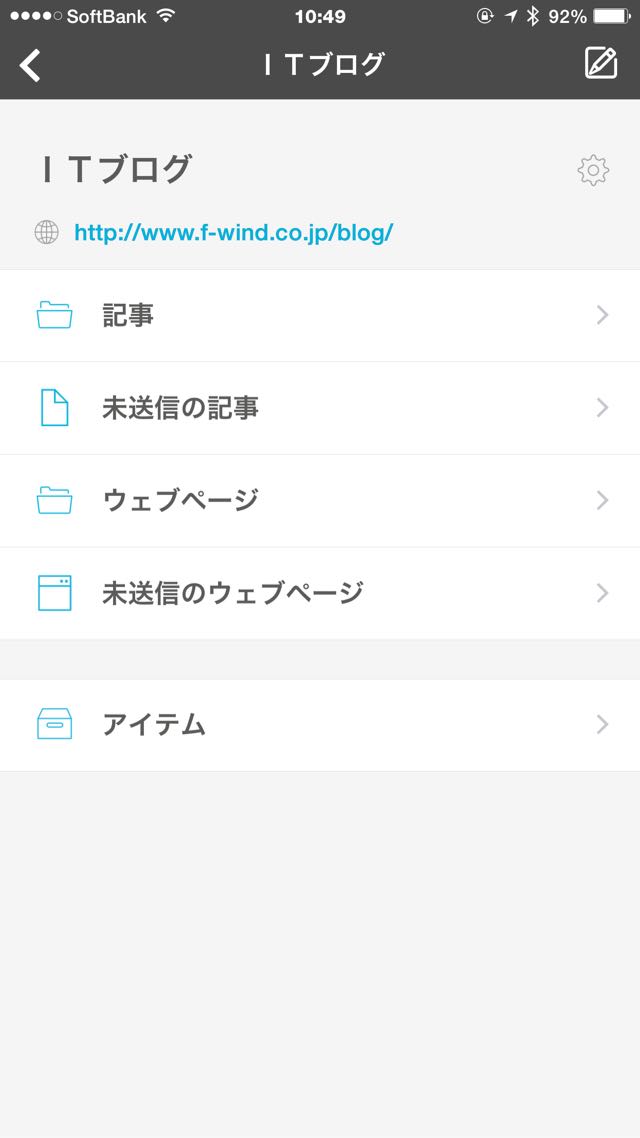
ブログの一覧が表示されます。

ITブログを選択。

サイトの設定を読み込んでいます。という表示で少し待たされますね。
新規投稿は右上の鉛筆とノートのマークから。
記事をタップすれば記事の一覧が表示されます。
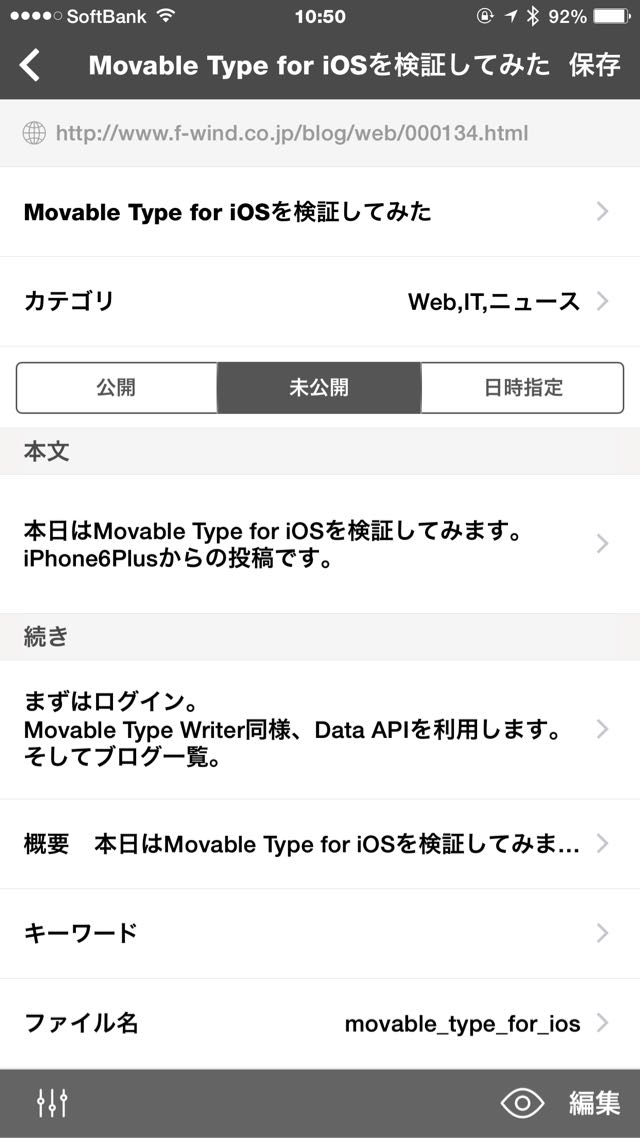
こちらが投稿画面。

タイトル、カテゴリ、公開状態。
昨日のMovable Type Writer for Google Chromeとは違い、ちゃんと本文と続きが分けて書けます。
投稿画面はテキストエリアと画像エリアでブロック毎に組み上げていく形です。
iPhoneで撮影した写真をさくっとアップロードできるのは非常に便利です。
デフォルトで画像のサイズが横幅800pxになっているので要注意です。
フォローウインドだとサイズオーバーではみ出ちゃうので、640pxに変更。
あと画像のアップロード先もブログのルートがデフォルトなので、画像用フォルダを用意している場合はこちらも変更。
ん?バグ?
iPhoneで投稿している分には問題なかったのですが、
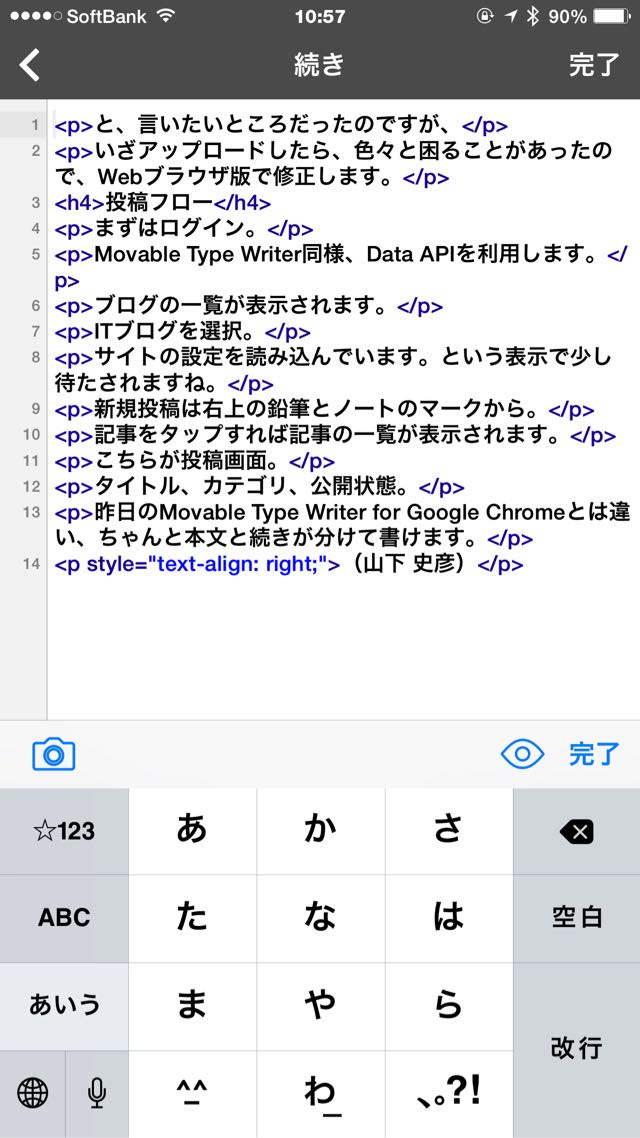
Webブラウザ版で記事を修正た際に、ソース表示にしました。
理由は本来pタグで囲まれて欲しいところが、divになっていたのを修正するためです。
その後、再びMovable Type for iOSで記事を確認したところ、
なぜかソース表示になってしまいました。

これからに期待かな?
外出先でiPhoneで撮影した写真をアップロードして、簡単な記事を投稿するには非常に便利だと思います。
Movable Type Writer for Google Chromeもうそうですが、うちのようなWeb制作会社だと、
複数のMovable Typeに簡単にログインできる機能もあると嬉しいですね。
ちなみにこちらがMovable Type for iOSのサイトです。
(山下 史彦)
